In vier Teilen nehme ich mir die trendigen Monochromaten vor: zunächst werden Grundlagen geklärt und Tools für eigene QR-Grafiken vorgestellt, danach geht es in den nächsten Folgen um Erfolgsfaktoren und Ideen für Einsatzmöglichkeiten sowie um Analysen und Einschätzungen von Projekten.
Was sind QR-Codes?
QR-Codes kommen aus Japan und bestehen aus einer Reihe verschieden großer Quadrate, die einen Text kodieren. Die Idee dahinter: unterwegs schnell mit dem Handy den Code scannen und an die dahinter versteckten Informationen gelangen – was zum Beispiel die Arbeit beim Tippen einer URL sparen kann. Das soll bereits der Name verdeutlichen: QR steht für „quick response“, schnelle Reaktion. Praktischerweise bewirken spezielle Markierungen, dass die Informationen richtig angezeigt werden, egal aus welcher Drehung man den Code scannt. Außerdem gibt es eine Reihe von Sicherheitsfeatures: So werden die Informationen mehrfach abgespeichert, so dass ein leicht beschädigter Code noch funktionieren kann – wie viel kaputt gehen darf, hängt von der verwendeten Fehlerkorrektur ab. Eine schöne Einführung in die QR-Technik mit vielen Erklärungen gibt es von Denis Potschien auf dr.web.
Um QR-Codes zu scannen, benötigen die Nutzer ein Handy mit einer Kamera sowie eine spezielle Scansoftware. Die gibt es in diversen Ausführungen für verschiedene Geräte, nicht nur für Smartphones – sogar für mein betagtes Mobiltelefon konnte ich mit dem Kaywa Reader eine Anwendung auf Java-Basis finden. Häufig sind auch Anwendungen, die neben QR-Codes auch andere Codes scannen können, etwa die Red Laser App oder Barcoo.
QR-Codes erstellen
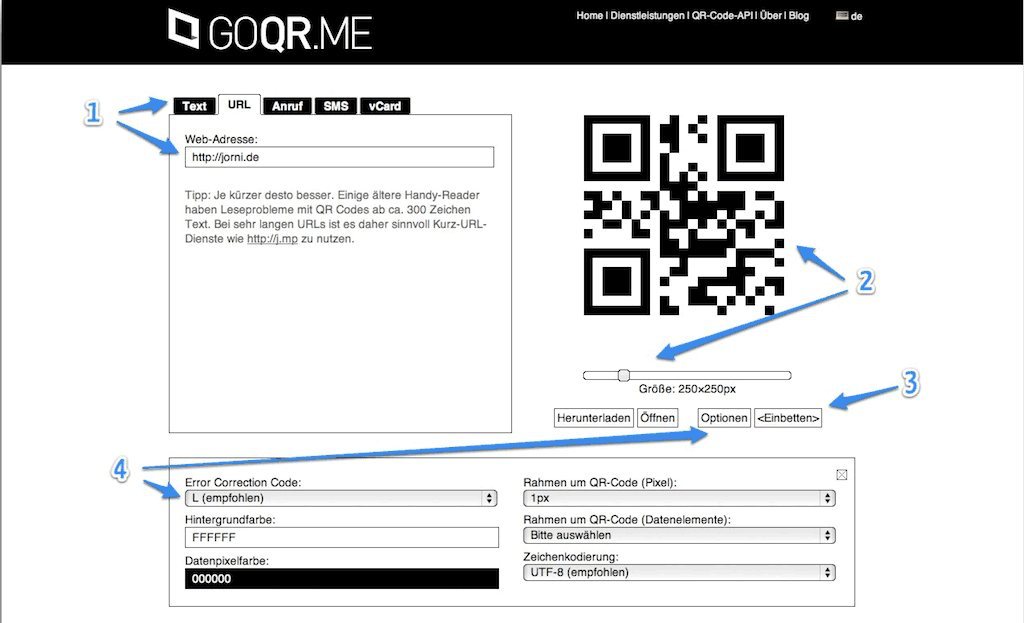
Informationen zu kodieren hört sich zunächst ungemein kompliziert an, ist es aber gar nicht. Es gibt eine Vielzahl von Generatoren im Netz, die man mit den gewünschten Informationen füttert und die daraufhin einen fertigen Code ausspucken. Ein gelungenes Beispiel ist der Generator goQR.me: schnörkellos, aber äußerst funktional.
- Durch einen Klick auf den Reiter oben links wird eingestellt, welche Art von Daten in einen QR-Code umgewandelt werden sollen. Die lassen sich dann direkt darunter eintippen. Für die meisten Fälle sollten Text, URL und vCard (für Adressen) ausreichen.
- Der Code erscheint daraufhin fix und fertig in der rechten Spalte. Dort lässt er sich über die Schaltfläche „Herunterladen“, nun ja, im png-Format herunterladen. Wenn er zu klein sein sollte, schafft der Schieberegler unter dem Code Abhilfe.
- Interessant könnte noch die Option „Einbetten“ sein, bei der sich ein Fenster mit einem Code öffnet, den man in seine Webseite reinkopieren kann – wobei man dann ja eigentlich auch direkt den entsprechenden Text benutzen könnte.
- Nicht unerwähnt sollten die „Optionen“ bleiben, die sich hinter der gleichnamigen Schaltfläche verstecken. Hier lassen sich einige visuelle Details wie Rahmendicke und Farben einstellen – dem minzgrünen QR-Code steht nichts mehr im Wege. Doch Vorsicht: QR-Codes leben von einem hohen Kontrast, damit sie gut gescannt werden können – im Zweifelsfall hilft nur ausgiebiges Testen, ob die gewünschte Farbkombination noch kontrastreich genug ist. Interessant könnte noch die Fehlerkorrektur sein. Normalerweise dürfte die kleinste Stufe L ausreichen – höhere Fehlerkorrekturen erlauben zwar, dass ein Code auch bei starker Zerstörung noch lesbar bleibt, treiben aber auch dessen Komplexität in die Höhe.

Wer es etwas professioneller mag, findet eine Reihe von Dienstleistern, die QR-Codes erstellen. Vorteil daran: QR-Codes können innerhalb gewisser Grenzen verändert werden, ohne unlesbar zu werden. So lassen sich etwa das eigene Logo, Grafiken oder kleine Zeichnungen einbauen. Hierbei gilt natürlich: Testen, testen, testen, ob wirklich alles funktioniert. Wer lieber auf ein Tool setzen möchte, um seine QR-Codes zu personalisieren, sollte sich den QRHacker anschauen.
Please mind the gap: QR-Codes als Mittler zwischen den Welten
QR-Codes gelten als Verbindungen zwischen Print- und Online-Welt, und so trifft man sie häufig auf Anzeigen, um den zu einer entsprechenden Kampagnenseite im Netz zu leiten, oder auf Visitenkarten, um eine elektronische Version der Daten anzubieten. Dass bei diesen vermeintlich einfachen Anwendungen dennoch einiges schiefgehen kann, wird Thema des folgenden Artikels der Serie sein. Und dass es durchaus ambitioniertere Einsatzfälle der schwarz-weißen Kästchen geben kann als schnödes Verlinken von Print und Web, darüber werde ich im dritten Teil schreiben.
Bildnachweis: eigener Screenshot und Bearbeitung

 3 Minuten geschätzte Lesezeit
3 Minuten geschätzte Lesezeit 