Concepts of web sites Planning a good user experience
In the first part covering the basics of website concepts, we described the target audience, created usage scenarios and defined the overall goal of the website. What aspects are important in order to reach these goals?
Defining information architecture
Information architecture describes how content is organized and distributed across a website. The goal is having users find what they are looking for. This often means combining several organizing principles.
Examples of structures
Paypal uses a structure specific to the target audience in the header in order to distinguish between personal and business customers. If the user has chosen the relevant area, he is confronted with a task-specific structure. Users thus select “Buying” or “Selling” according to their individual needs. Other navigational possibilities are available in an area called “Discover more”, separated visually from the other parts of the navigation.
This separation is very important, as the Canon website shows. It combines a target-specific navigation (“Consumer” and “Business”) with a task-specific structure (“Products & Solutions” and “Support”) in a single navigation without spatial or visual separation. This could cause confusion:
- Should I select “Products” or “Consumer” if I need a printer?
- Do both areas contain the same printers?
- I am a freelancer working from home. Does that mean I am more of a “Consumer” or more of a “Business”?
Personas can help deciding whether these questions could cause problems, while the navigation can be evaluated in a simple user test.
Cognitive load
How many navigation elements should a navigation have in order not to confuse users? The answer is not simple, as it all depends on the usage needs and experiences of users. A good example is a news site like Zeit or Spiegel: On these sites, we are used to finding diverse topics, and we can intuitively name these topics. It is thus of vital importance that the navigation contains these names. It would be counterproductive to create a container category like “Modern life” or “Other”, containing topics like “digital world”, “science” or “health” just in order to save space.
The reason for this is the need to lower the cognitive load of users as much as possible. Many easy clicks are better than fewer clicks if these clicks take considerable thought.
Card Sorting

Credits: Ben Sorting Cards by Danny Hope, CC BY
A quick and easy method to create a useful information architecture is card sorting. One variation is writing names of contents on cards and having members of the target audience sort them into categories. The strength of this procedure is its quickness and the fact that you can get to know the categories your users would choose.
Think about the navigation concept
A “navigation concept” considers all functions that a navigation can take. Some of the most important possibilities are:
- global navigation: This navigation is often called “main navigation” because it is available on all pages, regardless of how deep a user currently is in the information architecture.

- local navigation: This is the “sub navigation” in a single tree of the structure. The local navigation clarifies the relations in a tree and makes up- and downward navigation possible. However, jumping between several local navigations is cumbersome because you have to navigate the whole tree first.

- supplementary navigation: This navigation concept is about shortcuts to important or frequently searched contents. These could be in different areas. The biggest challenge is making sure that the supplementary navigation is clearly distinguished from the local navigation as well. It is also important to make sure the user does not lose his orientation when he suddenly reaches a completely different area of a website.

Designing interactions
Interaction design is focused on how users interact with a website. This includes the decision of user interface elements, for example in forms.
Guiding users with interaction design
Interaction design means the conscious design of how a user uses the interactive elements on a website or in an app. An example is the design of buttons, e.g. comparing register and log in buttons. Paypal or Google Analytics emphasize the buttons for creating new profiles. Thus, finding new users is prioritized. Why? Because new users do not yet know the value of the services, so registration should be as easy as possible. However, existing users are (ideally) already convinced of a service, making it okay to move the log in buttons to the background.
However, there is also a difference. Paypal uses a second, unobtrusive button for logging in, showing the form fields for user name and password next to it. Google Analytics, on the other side, uses a simple link to the account. Design decisions like this are not purely visual in nature, but significantly influence the user experience (UX).
Dealing with errors
Good interaction design also considers how errors are dealt with, and what is considered an error in the first place. Some time ago, I ran into an example on the website of the book store Thalia. When creating an account, the system tried to be helpful. For an unknown reason, it does not like addresses like “Hauptstraße” (“main street”), so it automatically “corrects” that to the abbreviation “Hauptstr.” (“main str.”). Instead of taking the user to the next step, it interrupts the registration process with a note in a red font. Red means “error”, and the text also says that the entry was false. However, the error is on the side of the system. This can cause considerable confusion or, in the worst case, abandoning the process.
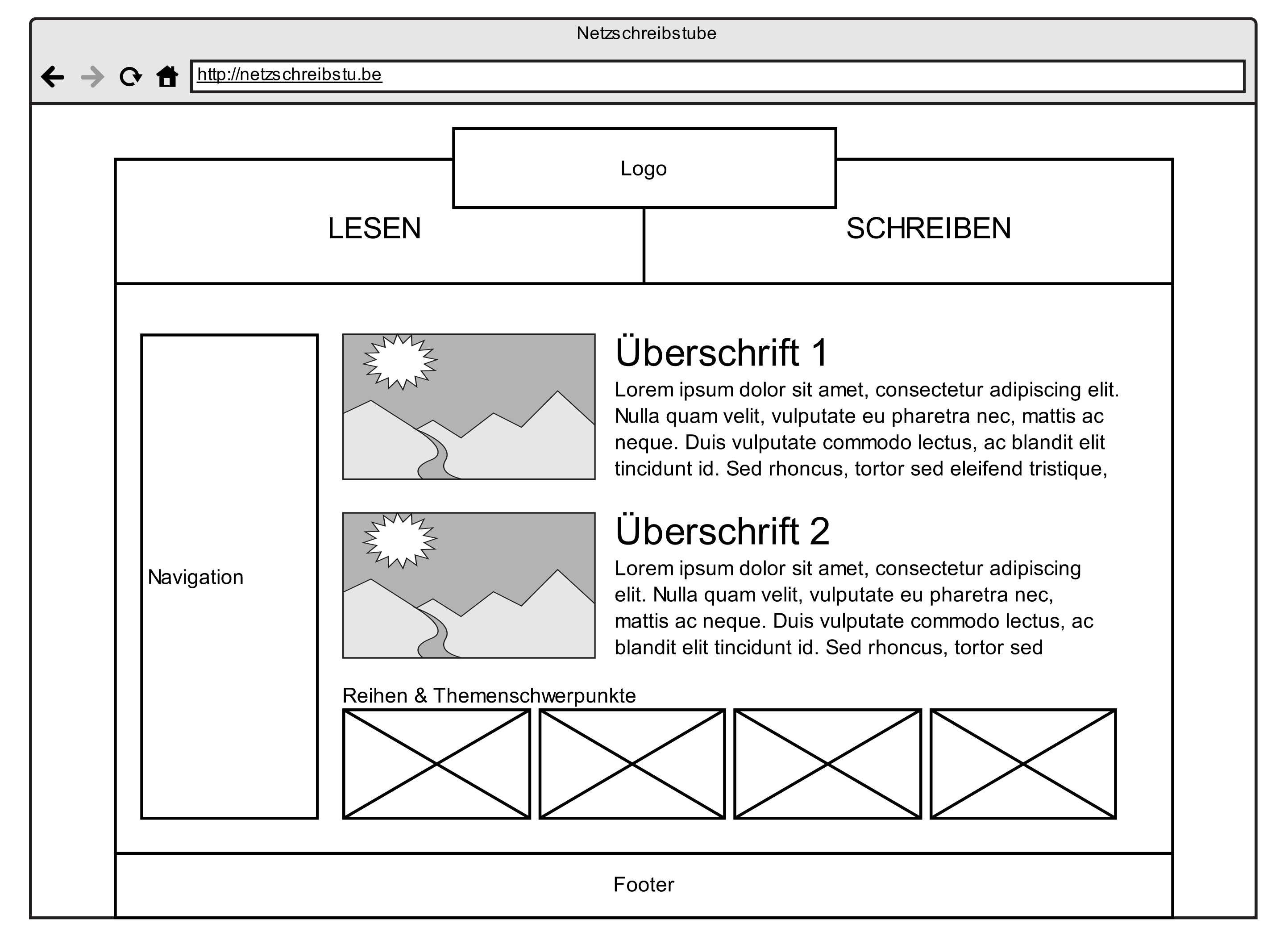
Creating wireframes
Before closing, a practical tip for the concept phase: Prior to creating design mockups, you could consider working with wireframes. This very basic tool helps concentrating on the structures, interactions and basic user experiences. Ideally, you can create functional prototypes in order to evaluate them with real users from the target audience.

There is a variety of wireframing tools with pre-made elements. These can make the work a lot easier. Some of my favorites are:
- Moqups: simple wireframing on the web, free in the basic version
- Balsamiq Mockups: wireframing on the web (12 $ per month) or on a computer (OS X, Windows, Linux; 79 $)
- Pencil: open source wireframing application for Mac, Linux and PC
References
- Garrett, Jesse James: Die Elemente der User Experience. Anwenderzentriertes (Web-)Design. Addison-Wesley, München 2012.
- Jacobsen, Jens: Website-Konzeption. Erfolgreiche Websites planen, umsetzen und betreiben. dpunkt.Verlag, Heidelberg 2014.
- Krug, Steve: Don’t make me think. Das intuitive Web. mitp-Verlag, Bonn 2002.
- Pricken, Mario: Kribbeln im Kopf. Kreativitätstechniken & Denkstrategien für Werbung, Marketing & Medien. Verlag Hermann Schmidt, Mainz 2010.
- Rohles, Björn: Grundkurs Gutes Webdesign. Alles, was Sie über Gestaltung im Web wissen sollten. Galileo Verlag, Bonn 2013.
- Walter, Aaron: Designing for Emotion. Kindle Edition. A Book Apart, New York 2011.