Learning Track im Digital Learning Hub User Experience (UX): Human-Centered Design, Research, and Management
Mein Learning Track deckte den gesamten Prozess des menschenzentrierten Designs ab und half den Lernenden, einen Einstieg in User Experience (UX) zu finden und an einem gemeinsamen Projekt für ihr Portfolio zu arbeiten.
Auf einen Blick
In einem Learning Track (aktuelle Iteration: 96 Stunden) vermittelte ich die Grundlagen der menschzentrierten Gestaltung mit Fokus auf User Experience (UX) auf der Grundlage eines iterativen Prozesses. Jede:r Lernende arbeitete in einem kollaborativen UX-Projekt mit zwei Iterationen, das auf Nutzungsforschung, Prototyping und Usability-Tests aufbaute. Darüber hinaus umfasste der Learning Track eine Einführung in die Grundlagen des UX-Managements, um den Lernenden dabei zu helfen, den wirtschaftlichen Nutzen von UX zu beschreiben – ein entscheidendes Anliegen für alle, die in der Branche arbeiten.
Praktisches Lernen mit theoretischen Grundlagen
Mein Lernweg folgt dem menschenzentrierten Designprozess, wie er im CPUX-F Curriculum vom UXQB beschrieben wird, mit verschiedenen Ergänzungen und Verbesserungen, die auf mehrjähriger Lehrerfahrung basieren.

Gemeinsame Projektarbeit
In der ersten Sitzung bilden die Lernenden Arbeitsgruppen zu einer zentralen Herausforderung, wie z. B. der Verbesserung der Bildung oder der Reduzierung der Umweltverschmutzung. Sie werden während des gesamten Learning Tracks an dieser Herausforderung weiterarbeiten und die Ergebnisse ihrer Gruppe in ein UX-Design-Portfolio integrieren.


Theorie und praktische Aktivitäten
Jede Sitzung beginnt mit theoretischen Grundlagen, z. B. Tipps und Tricks zur Durchführung von Befragungen. Anschließend wenden die Lernenden das Gelernte sofort in verschiedenen praktischen Übungen an, die manchmal auf maßgeschneiderten und validierten Vorlagen basieren.
Lehrplan des Learning Tracks
- Crashkurs: Schlüsselbegriffe und auf den Menschen ausgerichtete Qualitätsziele verstehen (z. B. Nutzungsfreundlichkeit, Barrierefreiheit, User Experience), Überblick über den menschzentrierten Designprozess und die Disziplinen, Rollenverständnis im Bereich UX
- Planung des menschzentrierten Designs: Gruppenaufstellung basierend auf einer Auswahl von Herausforderungen, Benchmarking, potenzielle Gewinne und Probleme der Kunden
- Ethische Grundlagen für die Nutzungsfoschung
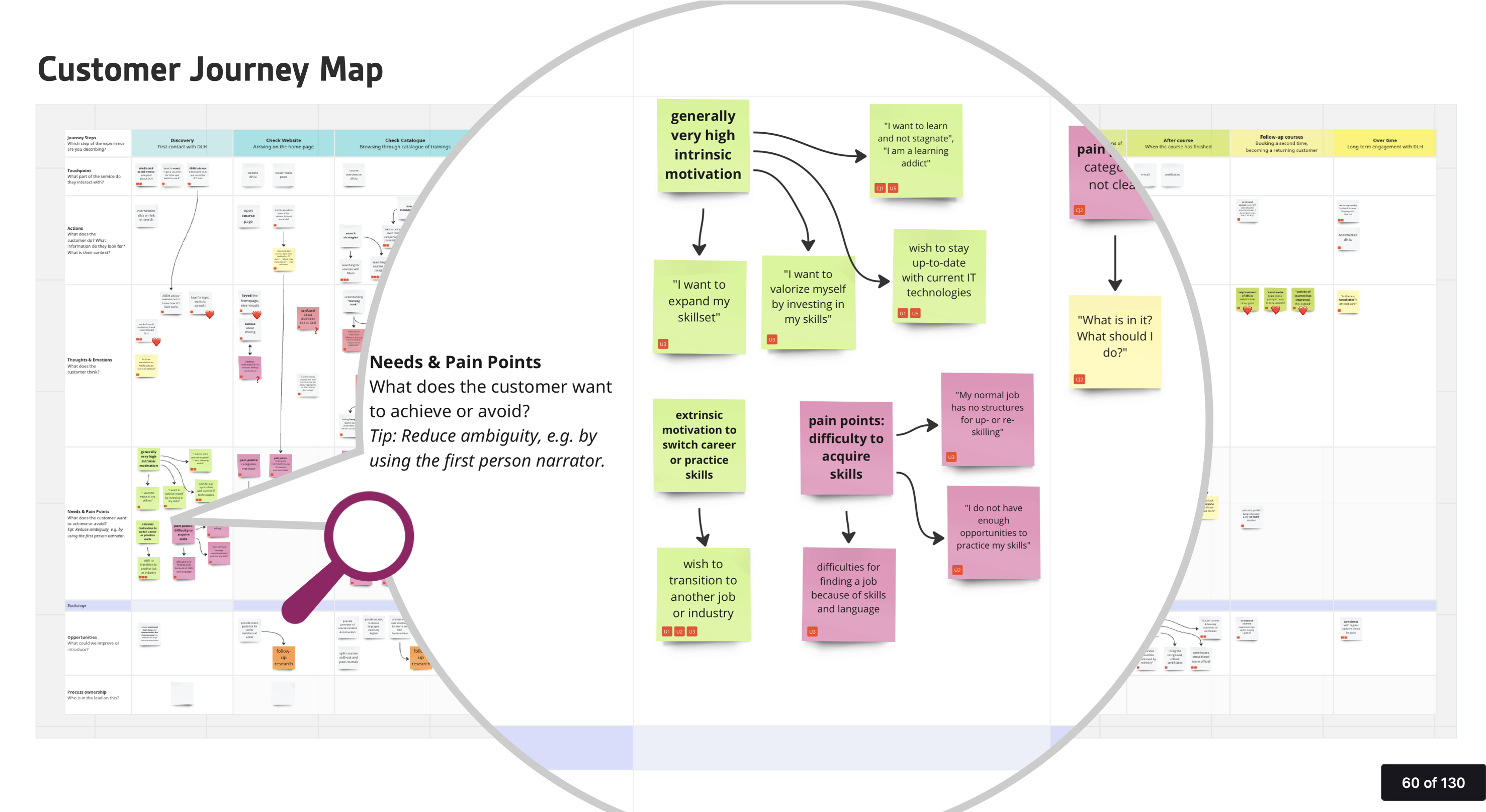
- Nutzungsforschung: Nutzungskontext, Gruppen von Nutzenden, Methoden der Nutzungsforschung (Interviews, Beobachtungen, Fokusgruppen, Umfragen, Cultural Probes, Co-Design-Methoden), Analyse der Ergebnisse der Nutzungsgruppen (Affinitätsdiagramme), Ergebnisse der Nutzungsforschung (Personas, Journey Maps, Ist-Szenarien, Nutzer:innengruppenprofile)
- Praktische Übung: Befragung potenzieller Kund:innen und Erstellung von Personas, Journey Maps und Nutzer:innengruppenprofilen
- Spezifizieren von Nutzungsanforderungen: Standpunkte, Bedürfnisse, Anforderungen, Priorisierung von Benutzeranforderungen (Kano-Schema)
- Praktische Übung: Quiz zur Identifizierung guter und schlechter Nutzungsanforderungen, Umwandlung von Ergebnissen der Nutzungsforschung in Anforderungen
- UX-Design-Grundlagen aus der Psychologie (z. B. mentale Modelle, Affordanzen, Interaktionskosten, kognitive Belastung, Interaktionsprinzipien)
- Praktische Übung: Brainstorming von Lösungen für das identifizierte Nutzungsproblem
- Frühes UX-Design: Conceputal Modeling, Moodboards, Aufgabenmodelle für das Design, Storyboards
- Praktische Übung: Storyboards und Moodboards vielversprechender Lösungsideen, Feedback einholen
- Arbeiten an Interaktionsdesign und Informationsarchitektur: Skizzen, Wireframes, Wireflows, Low-Fidelity-Prototypen, Sitemaps, Kartensortierung
- Praktische Übung: Umsetzung von Feedback für Storyboards und Moodboards, Umwandlung in Wireframes und Wireflows, Zuweisung von Benutzeranforderungen, Erstellung eines Low-Fidelity-Prototyps
- Usability-Tests, Erhebung des Nutzungserlebnisses, Usability-Inspektion, heuristische Analyse
- Praktische Übung: Einrichtung und Durchführung eines Usability-Tests eines Low-Fidelity-Prototyps; kollaborative heuristische Analyse
- Verfeinertes Design: High-Fidelity-Prototyping, Design von Benutzeroberflächen, Designmuster, Navigationsdesign, Grundlagen des visuellen Designs
- Figma-Tutorial (freiwillig)
- Praktische Übung: Analyse der Ergebnisse von Usability-Tests, High-Fidelity-Prototyping mit Figma, Wiederholung von Usability-Tests
- UX und Inhalt: Informationsdesign, UX-Writing
- Praktische Übung: Designkritik üben
- Grundlagen von UX-Design- und UX-Research-Portfolios
- Praktische Übung: Erstellung einer Fallstudie für das Gemeinschaftsprojekt für ein Portfolio
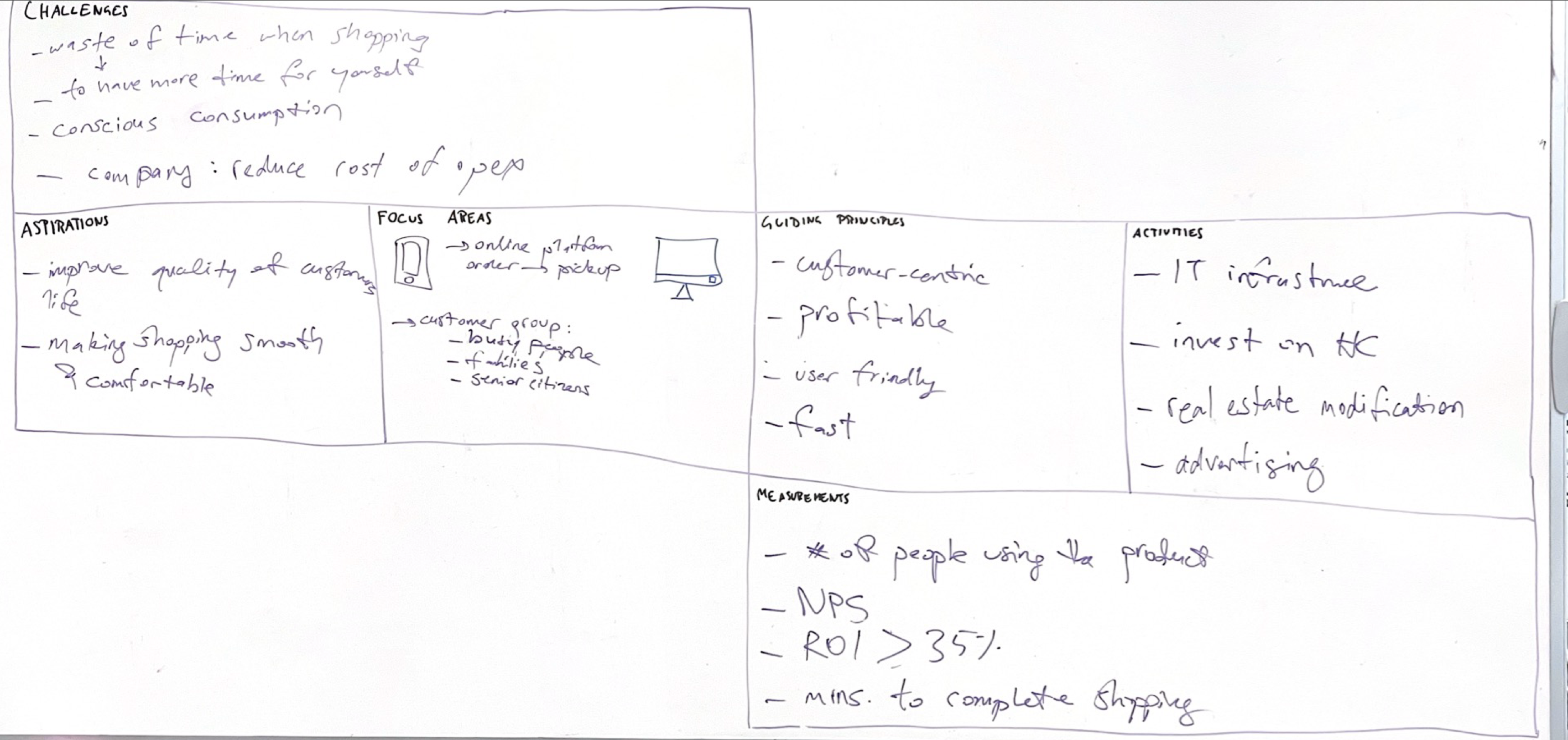
- Grundlagen des UX-Managements: Messung des Geschäftswerts von UX, UX-Reife, Organisationsstrukturen für UX, UX-Jobrollen, UX-Vision und UX-Strategie, Organisationskultur
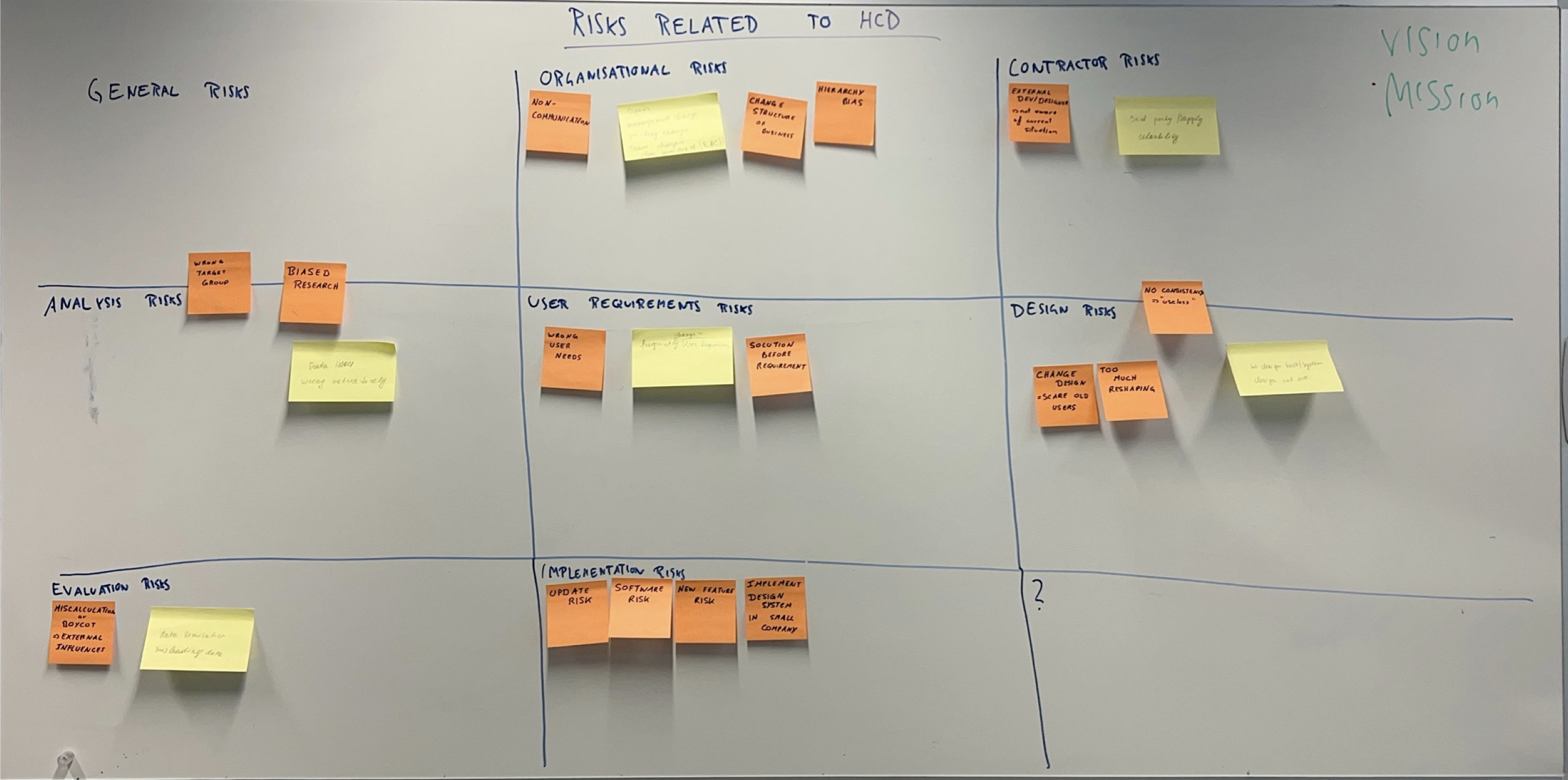
- Praktische Übung: Typische Einwände gegen UX, Berechnung des Return on Investment (ROI) von UX, UX-Risikomanagement, Definition von UX-Visionen und UX-Strategien für ein ausgewähltes Szenario
Beispiel-Materialien
Results
Jeder Learning Track wurde evaluiert. Typische Ergebnisse sind:
- Wie zufrieden sind Sie insgesamt mit dem Kurs: 4,85 (von 5)
- Der Trainer hat die Themen gut erklärt: 4,85 (von 5)
- Die im Training verwendeten Lehrmaterialien waren hilfreich: 4,85 (von 5)
- Die Teilnahme und Interaktion wurden wie erwartet gefördert: 4 (von 5)
Zusätzliche qualitative Erkenntnisse liefern weitere Belege, zum Beispiel:
Professional attentive kind attitude of the teacher. Program was rich and covered a lot of topics, with theory and practical approach.
Iterative Verbesserungen
Jede Iteration des Learning Tracks wird auf der Grundlage von Rückmeldungen und Beobachtungen der Lernenden verbessert. Beispiele für diese Verbesserungen sind:
- Integration einer zweiten Iteration, um den Lernenden die Möglichkeit zu geben, an der Behebung der entdeckten Usability-Probleme ihrer Prototypen zu arbeiten,
- freiwilliges Figma-Tutorial zur Erleichterung der Erstellung von Prototypen mit hoher Wiedergabetreue,
- Aufnahme des UX-Writings als Schlüsselthema, was letztlich zur Entwicklung eines eigenen Kurses im Digital Learning Hub führte