Grundlagen der Webkonzeption Überlegt zu einer guten User Experience
Im ersten Teil mit Grundlagen der Webkonzeption wurden die Zielgruppe definiert, Nutzungsszenarien erstellt und festgelegt, was die Website hauptsächlich erreichen soll. Welche Aspekte sind nun zu beachten, um diese Ziele auch zu erreichen?
Informationsarchitektur festlegen
Bei der Informationsarchitektur geht es darum, wie die Inhalte gegliedert und auf der Website verteilt werden können. Ziel ist es, dass die Nutzerinnen finden sollen, was sie suchen. Dabei werden häufig verschiedene Gliederungsmöglichkeiten miteinander kombiniert.
Beispiele für Gliederungsmöglichkeiten
Paypal verwendet beispielsweise eine zielgruppenspezifische Gliederung im Seitenkopf, um zwischen Privat- und Geschäftskunden zu unterscheiden. Hat der Nutzer den für ihn relevanten Bereich ausgewählt, folgt eine weitere Gliederungsebene mit einer aufgabenspezifischen Gliederung — so wählen die Nutzer je nach ihrem individuellen Einsatzzweck von Paypal zwischen „Kaufen“ und „Verkaufen“. Andere Navigationsmöglichkeiten sind in einen Bereich namens „Mehr entdecken“ ausgelagert, der von der übrigen Navigation räumlich abgesetzt ist.
Wie wichtig diese Absetzung sein kann, zeigt ein Beispiel von der Canon-Website. Dort wird eine zielgruppenspezifische Navigation („Consumer“ und „Business“) mit einer aufgabenbezogenen Gliederung („Produkte & Lösungen“ und „Support“) innerhalb einer Navigation ohne räumliche oder grafische Trennung kombiniert. Durch die unklare Unterscheidung kann ein Nutzer verwirrt werden:
- Muss ich auf „Produkte“ oder „Consumer“ klicken, wenn ich einen Drucker brauche?
- Finde ich unter beiden Punkten die gleichen Drucker?
- Ich bin Freiberufler und arbeite von Zuhause — bin ich eher „Consumer“ oder „Business“?
Bei der Beurteilung, wie problematisch diese Fragen sein können, helfen die erstellten Personas. Evaluieren lässt sich die Navigation mittels eines einfachen Nutzer-Tests.
Kognitive Last
Wie viele Punkte sollte eine Navigation denn haben, damit sie einen Nutzer nicht unnötig verwirrt? Entscheidend sind die Nutzungsabsichten und -erfahrungen. Ein gutes Beispiel sind Nachrichtensites wie Zeit oder Spiegel: Bei diesen Sites sind wir gewohnt, zu verschiedensten Themen etwas zu finden, und wir können diese Themen intuitiv benennen. Es ist wichtig, dass diese Begriffe dort auftauchen — es wäre kontraproduktiv, eine Oberkategorie wie „Modernes Leben“ oder gar „Sonstiges“ einzufügen und Ressorts wie „Netzwelt“, „Wissenschaft“ oder „Gesundheit“ dort einzusortieren, nur weil man sonst über neun Punkte kommt.
Der Grund für diese Erkenntnis: Man sollte die kognitive Last des Nutzers möglichst klein halten. Mehrere leicht fallende Klicks sind besser als wenige, über die man lange nachdenken muss.
Card Sorting

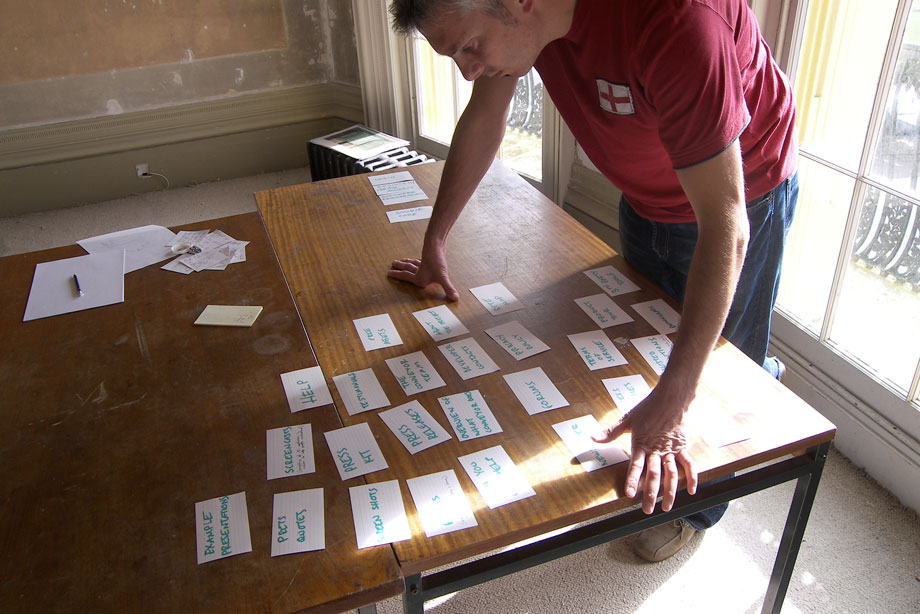
Lizenz: Ben Sorting Cards von Danny Hope, CC BY
Ein einfaches und schnelles Verfahren, um eine sinnvolle Informationsarchitektur zu erzeugen, ist das Card Sorting: Dabei schreibt man die Begriffe von Inhalten auf Karteikarten und sortiert sie neben- und untereinander an. Die Stärke des Verfahrens liegt neben seiner Schnelligkeit darin, dass man es sich gut mit Probanden aus der eigenen Zielgruppe durchführen kann – auf diese Weise lässt sich leicht evaluieren, wie sie die Informationen anordnen würden.
Navigationskonzept bedenken
Unter einem „Navigationskonzept“ versteht man unterschiedliche Funktionen, die eine Navigation übernehmen kann. Einige der wichtigsten Möglichkeiten sind:
- globale Navigation: Diese Navigation wird häufig auch „Hauptnavigation“ genannt, weil sie von allen Seiten aus erreichbar ist – unabhängig davon, wie tief man sich gerade in einem Strukturbaum befindet.

- lokale Navigation: Diese „Subnavigation“ findet innerhalb eines Strukturbaums statt. Lokale Navigation verdeutlicht die Zusammenhänge innerhalb eines Baums und erlaubt die Navigation nach oben und unten. Ein Springen zwischen verschiedenen lokalen Navigationen ist jedoch recht umständlich, weil man erst durch den gesamten Navigationsbaum hindurch muss.

- ergänzende Navigation: Bei diesem Navigationskonzept handelt es sich um Abkürzungen zu besonders wichtigen oder häufig gesuchten Inhalten. Sie können durchaus in unterschiedlichen Bereichen liegen. Größte Herausforderung: sicherstellen, dass die ergänzende Navigation deutlich von der lokalen abgesetzt ist und Orientierung für den Nutzer sicherstellen, wenn er plötzlich in einem ganz anderen Bereich der Website landet.

Interaktionen gestalten
Beim Interaktionsdesign geht es um die Frage, wie der Nutzer mit der eigenen Website interagiert. Darunter fällt die Entscheidung, auf welche Bedienelemente zurückgegriffen wird, beispielsweise in Formularen.
Nutzer über Interaktionsdesign führen
Interaktionsdesign ist die bewusste Gestaltung, wie eine Nutzerin die interaktiven Elemente auf der Website oder in der App verwendet. Ein Beispiel ist die Gestaltung von Buttons. Sowohl Paypal als auch Google Analytics betonen die Buttons, die ihre Nutzerinnen zum Anlegen neuer Konten verwenden können — der Akquise neuer Nutzerinnen wird also der Vorzug gegeben. Warum? Neue Nutzerinnen kennen den Nutzen von Paypal oder Google Analytics noch nicht — man will das Anmelden also so einfach wie möglich machen. Bestandskunden sind hingegen eher vom eigenen Service überzeugt, so dass es vertretbar ist, sie etwas in den Hintergrund zu rücken.
Es gibt jedoch auch deutliche Unterschiede: Paypal verwendet einen zweiten, unauffälliger gestalteten Button, mit dem sich die bestehende Nutzerinnen einloggen können, und zeigt die Eingabefelder für Benutzername und Passwort direkt daneben an. Google Analytics setzt dagegen auf einen einfachen Link, der zum Account führt. Solche Design-Entscheidungen sind nicht rein ästhetischer Natur, sondern entscheiden maßgeblich über die Nutzererfahrung (User Experience, UX).
Umgang mit Fehlern
Gutes Interaktionsdesign bedenkt auch, wie mit Fehlern umgegangen wird — und was überhaupt als Fehler betrachtet wird. Ein Beispiel ist mir vor einiger Zeit auf der Website des Buchhändlers Thalia aufgefallen. Legt man dort einen Account mit seiner Adresse zum Bestellen an, versucht das System hilfreich zu sein: Aus irgendwelchen Gründen möchte man, dass die „Hauptstraße“ (oder eine andere Adresse, die aus „-straße“ endet) unbedingt „Hauptstr.“ heißt, und korrigiert dies automatisch. Anstatt den Nutzer jedoch zum nächsten Schritt zu führen, unterbricht man seinen Anmeldevorgang mit einem Hinweis in roter Schrift. Das ist nicht ideal: rote Farbe bedeutet „Fehler“, und auch der Text lautet, die Eingabe sei „fehlerhaft“ — dabei liegt der Fehler eher auf der Seite des Systems, das mit dem scharfen S nicht klarkommt. So etwas kann den Nutzer verwirren und im schlimmsten Fall zum Abbruch des Bestellvorgangs führen.
Interaktionsdesign ist ein komplexes Feld, das ich an dieser Stelle nur anreißen kann – mehr zum Thema lest ihr in Zukunft.
Wireframes anlegen
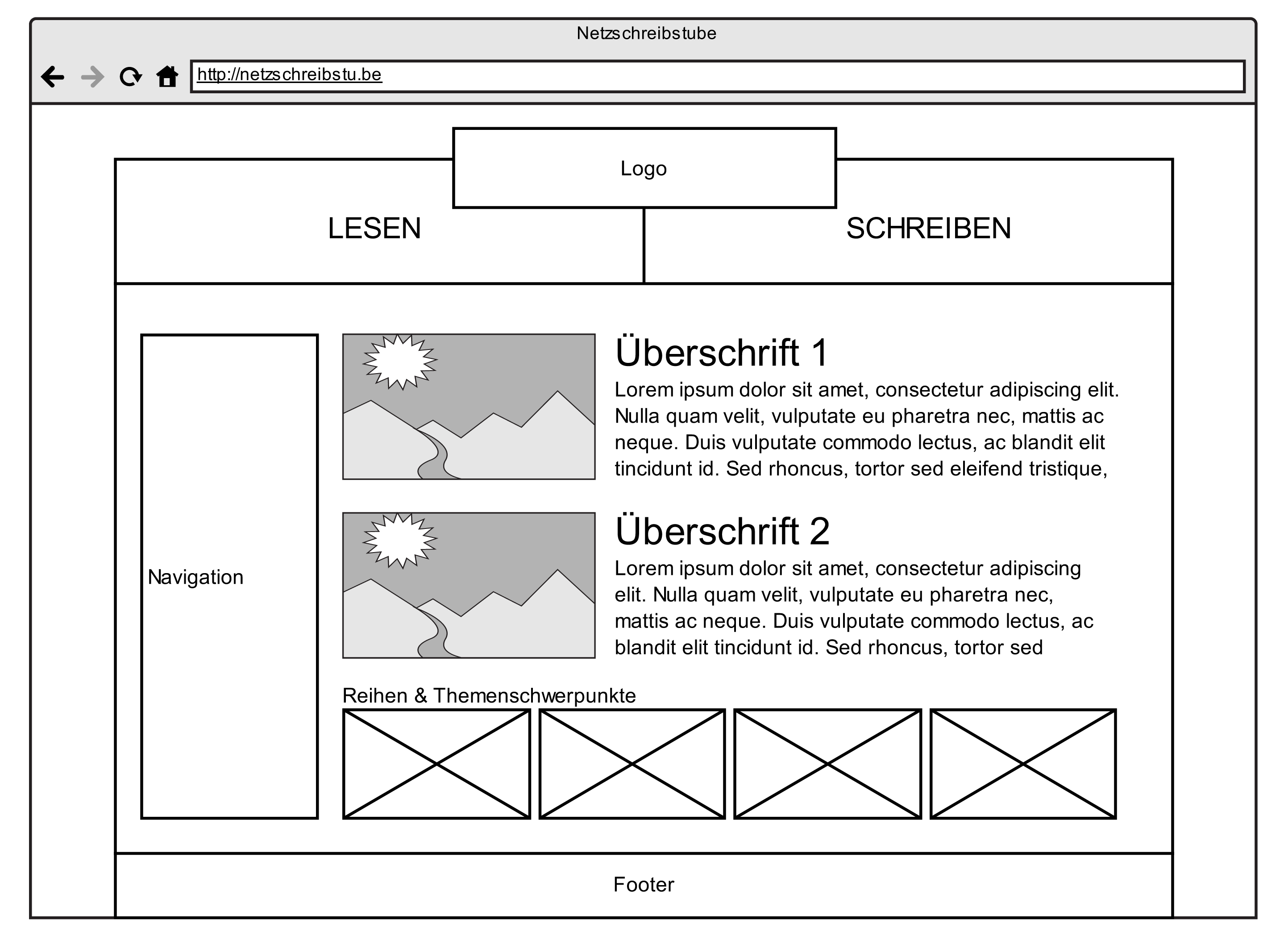
Zum Schluss noch ein Tipp für die praktische Arbeit während der Konzeption: Bevor man die konkreten Design-Entwürfe anlegt, bietet sich zunächst die Arbeit mit Wireframes an. Dieses sehr schematische Hilfsmittel hilft dabei, sich zunächst nur auf die Strukturen, Interaktionen und grundlegenden Nutzererfahrungen zu konzentrieren. Im Idealfall erzeugt man so funktionelle Prototypen, die man sogar mit Probanden aus der Zielgruppe evaluieren kann.

Für Wireframes gibt es spezialisierte Software und Tools, die fertige Designelemente vordefinieren und so die Arbeit stark vereinfachen. Einige meiner persönlichen Favoriten sind:
- Moqups: einfache Wireframes im Web, in der Grundversion kostenfrei
- Balsamiq Mockups: Wireframes im Web (12 $ pro Monat) oder als Desktop-Anwendung (OS X, Windows, Linus; 79 $)
- Pencil: Open-Source-Wireframe-Software für Mac, Linux und PC
Anmerkungen oder Fragen? Schreibt mir gerne.

 6 Minuten geschätzte Lesezeit
6 Minuten geschätzte Lesezeit 